티스토리 블로그에 유튜브 영상을 최근에 넣었는데요. 왼쪽 정렬이 되는 바람에 보기에 좋지 않더라구요. 중앙정렬을 HTML로 해야하는데 저 역시 초짜라 열심히 검색했답니다. 오늘은 티스토리나 블로그에 HTML 소스로 유튜브 영상 중앙정렬하는 법에 대해 포스팅하겠습니다. 알고보니 진짜 쉽더라구요. 저만 따라오세요!


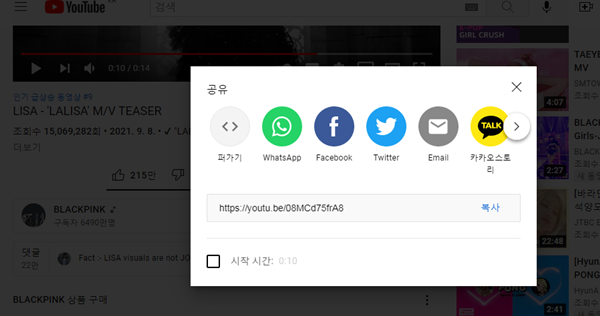
유튜브에서 우선 HTML 소스를 가져와야 블로그에 게시할 수 있는데요. 공유하기 버튼을 눌러주시고 왼쪽 상단에 퍼가기 버튼을 눌러주세요. 그럼 HTML 소스를 확인할 수 있답니다. 소스를 긁어서 복사 붙여넣기 하여 HTML 모드에서 소스를 넣어주세요. 사실 유튜브 영상을 HTML 소스로 가져오는 것은 매우 쉽습니다. 그 다음이 문제인데요.

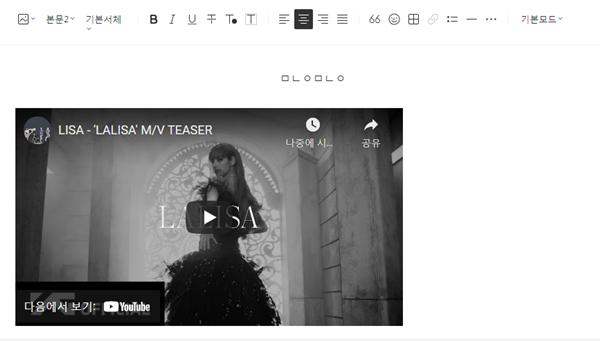
이렇게 영상 소스를 넣고 나면 왼쪽정렬되어 영상이 보이더라구요. 이왕이면 중앙정렬로 맞춰서 보여지면 좋을 것 같아서 HTML 유튜브 영상 중앙정렬하는 방법을 찾아봤답니다. 생각보다 쉽더라구요. HTML 소스를 만질줄 알면 굉장히 쉽게 고칠 수 있는 부분인데 IT에 익숙하지 않은 분들은 어려울 수 밖에 없습니다. 유튜브 영상 HTML 소스 수정방법은 아래에 소스 고치는 방법을 확인하셔야 합니다.

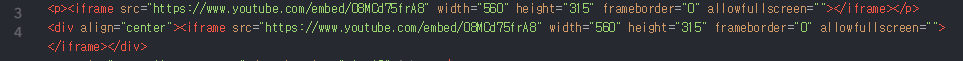
3번 소스는 기존의 HTML 소스이고 4번은 수정하여 고쳐준 HTML 소스입니다. 이 두가지의 소스 차이가 보이시나요? 아마 자세히 HTML 코드를 보시면 뭔가 다른게 보이실거에요. 바로 앞 부분과 뒷 부분 소스가 다르게 들어갔다는 점인데요.
단지 이 부분만 수정해주면 간단히 유튜브 영상을 중앙정렬로 고칠 수가 있습니다.
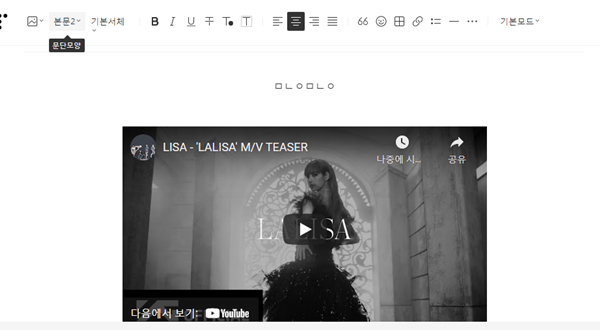
앞의 <p> 부분은<div align="center">로 수정해주시고 뒤에 </p> 부분은 </div>로 수정해주세요. 이렇게 HTML 소스만 수정해주면 간단히 유튜브 영상을 중앙정렬로 넣을 수 있습니다. 알면 간단한 문제인데 진짜 속이 시원하더라구요.
이래서 사람은 항상 공부하고 배워야 하나 봅니다.

간단한 검색으로 티스토리나 블로그에 유튜브 영상을 중앙정렬로 넣는법에 대해서 알 수 있었는데요. 기본적인 HTML 소스 코드 수정방법은 몇가지 알아두면 유용할 것 같더라구요. 요즘은 워낙 유튜브나 블로그 등 HTML 수정에 대해 공부할 수 있으니 차근차근 하나씩 배워나가야겠네요! 그럼 유튜브 영상 중앙정렬 방법 여기서 마칩니다~
'IT' 카테고리의 다른 글
| 갤럭시 S22 플러스 울트라 색상, 스펙 비교 정리 (0) | 2022.02.21 |
|---|---|
| 티스토리 블로그 쿠팡파트너스 사이드 광고배너 달기 (0) | 2021.09.29 |
| 영상, 이미지 용량 줄이기 무료 사이트 5가지 (0) | 2021.08.11 |
| 무료 URL 주소, 링크 주소 줄이는 방법, 비틀리(bitly) (0) | 2021.07.18 |




댓글